Crypto Data Guides and Research
Our data guides explore popular Amberdata endpoints and provide detailed explanations and analysis of relevant topics, complete with corresponding Jupyter notebooks or GitHub entries.
On-Chain and DeFi Endpoint Guides

NEW: ENA Wallet Holder Analysis
Analyze wallet holders of ENA, the governance token behind the Ethena protocol.
.png?)
Staked ETH
Explore how to analyze staked ETH on an exchange like Lido.

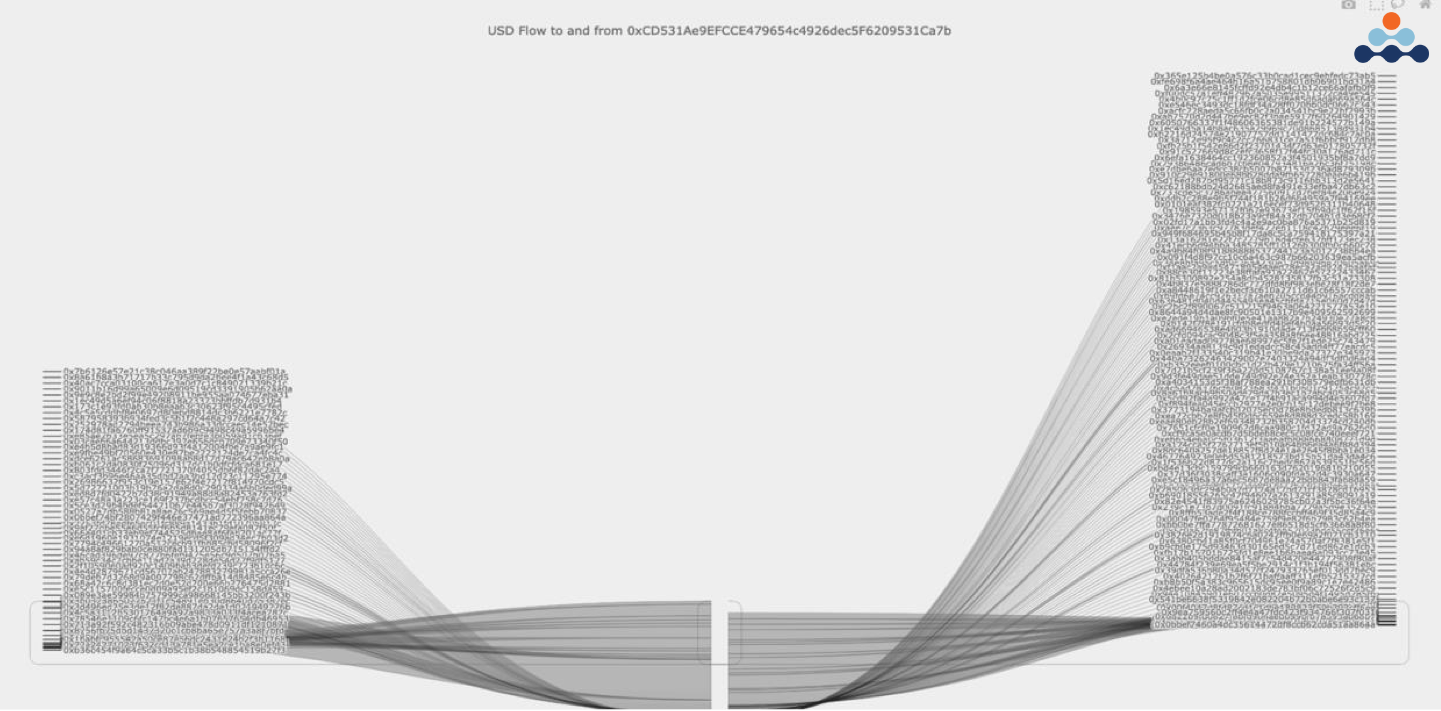
Flow of Funds
Analyze clusters of wallets that interact with one another.
.png?)
Token Mints and Burns
Learn how to visualize the minting and burning of tokens such as a stablecoin.
.png?)
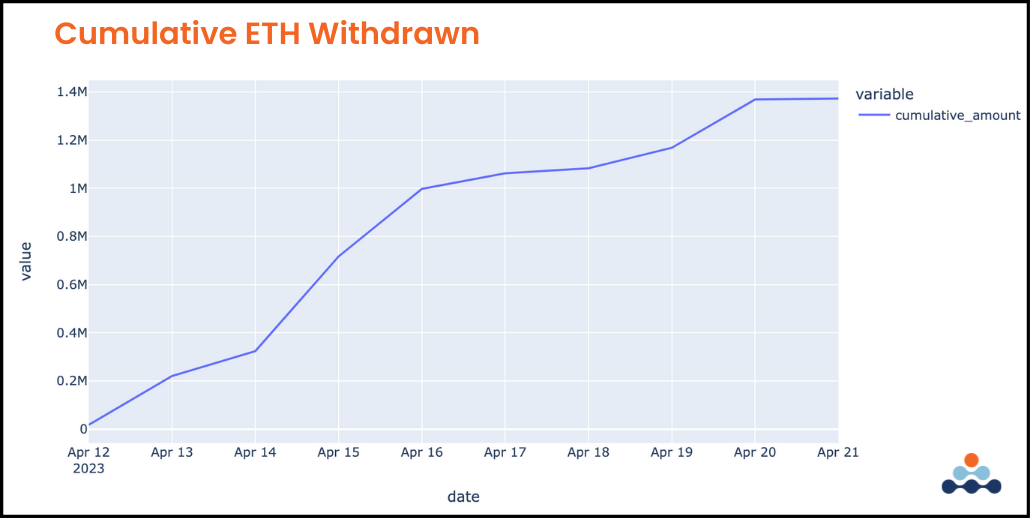
ETH Burned
Understand how much ETH has been burned over a set period.

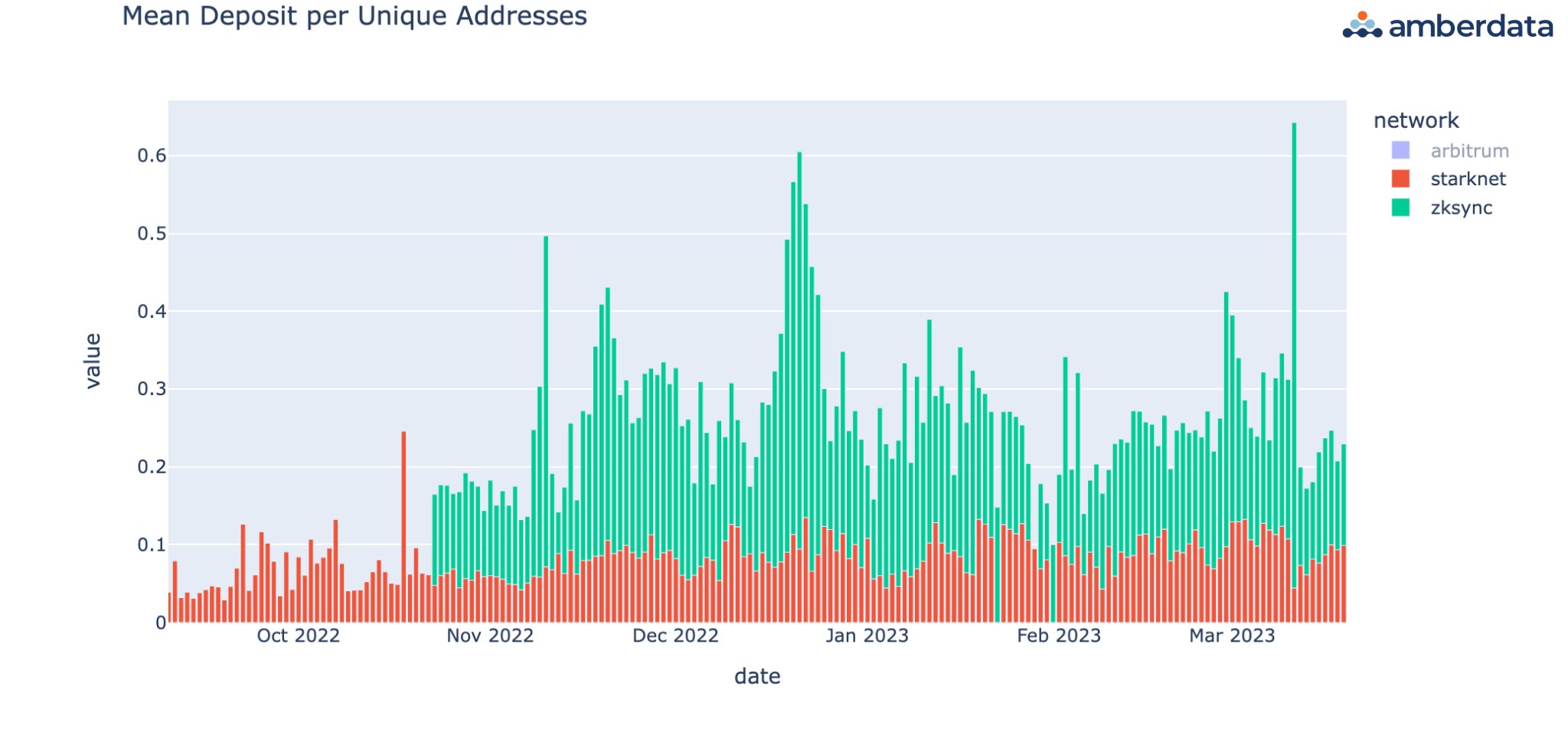
Airdrops: Arbitrum
See how to measure ETH flowing into, or “bridging,” to another chain.

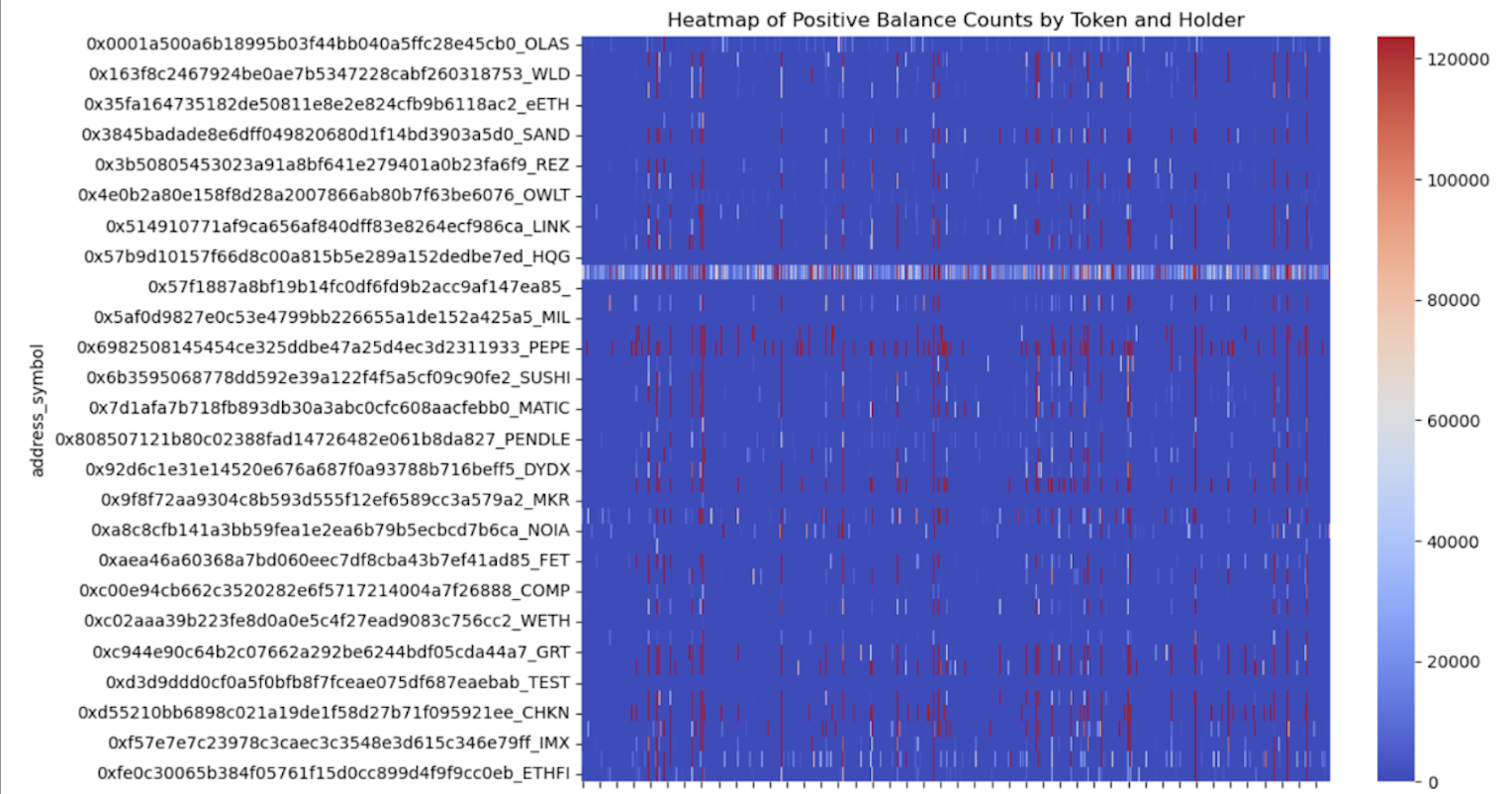
Whale Watching
Read how to track large token holders' movements and transactions.

EIPs - Shanghai Upgrade
Investigate Ethereum Improvement Proposals and their effect on the market.

Opportunity Costs in DeFi
Compare lending rates from protocols and LSDs in order to maximize yield.

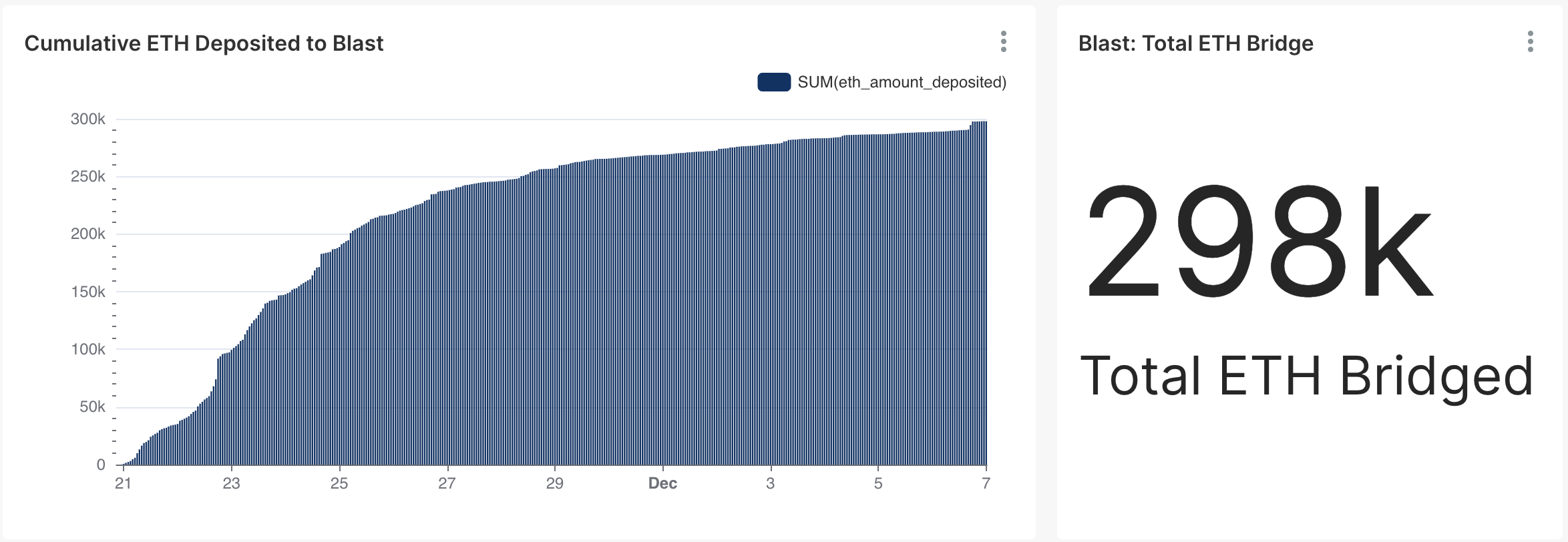
Layer 2: Blast
Read about bridges, deposits, and wallet activity across Blast.
.png?)
Wallet Security: Delegate.xyz
Understand how wallet security in the blockchain space is being revolutionized.
.png?)
USDC Issuance
Delve into the USDC issuance process and understand market sentiment.
.png?)
Real-World Asset Treasury Tokenization
We look at Mountain Protocol to investigate tokenized treasury adoption.
.png?)
Re-Staking on EigenLayer
Learn about EigenLayer and re-staking.